シミュレーター
シーンを再生しようとすると、シミュレーターのインスタンスが接続されます。 シミュレータはリモートで 、ビューポートでの変更が反映されます。

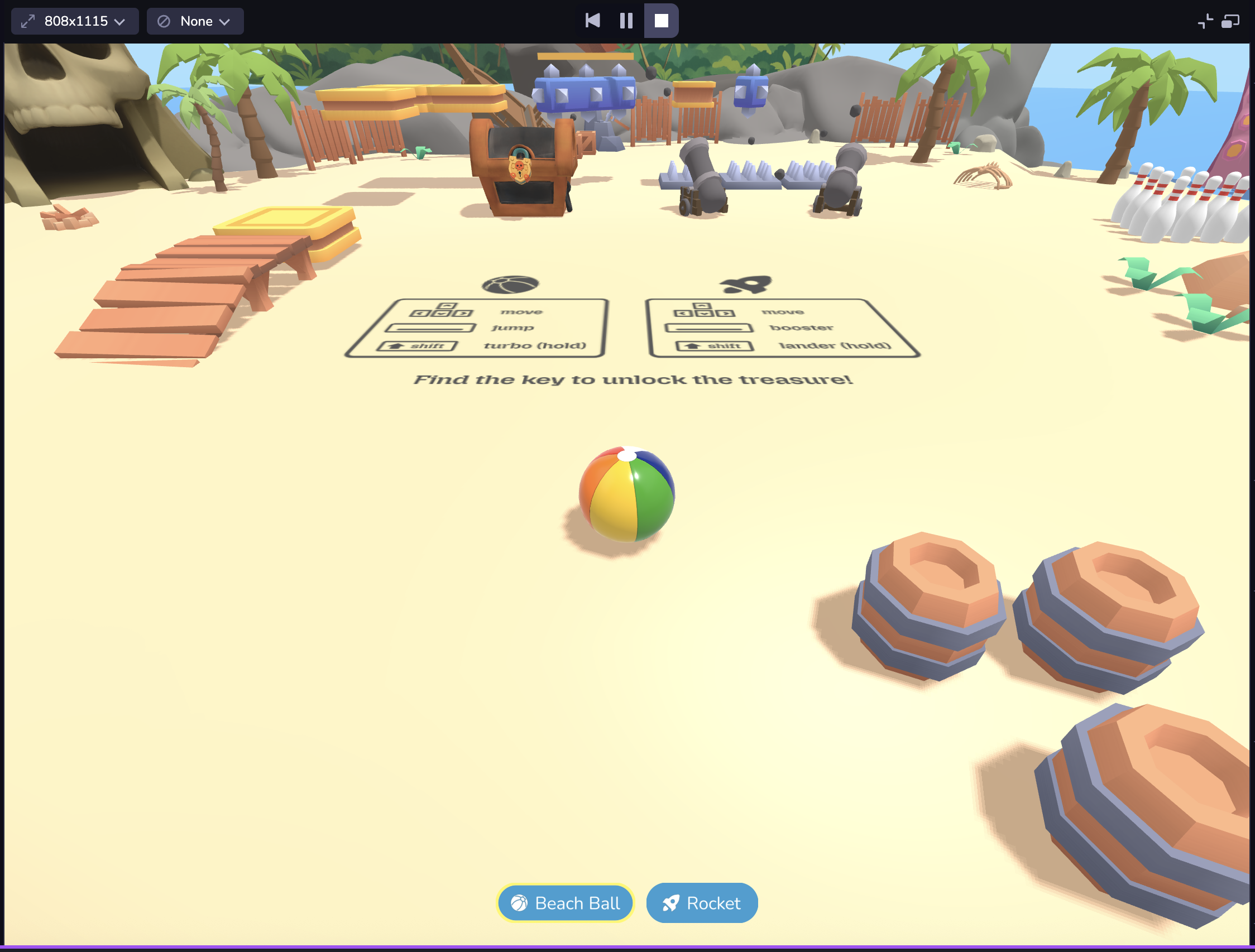
シミュレーターを使用すれば、Studio にいながらにして、さまざまなデバイスのビューポート・サイズや シミュレートされた実環境で、プロジェクトの変更をテストし、確認することができます。 シミュレーターは、収録済みのARシーケンス・コレクションに加え、 8th Wall AR Engineをリアルタイムで実行することで動作する。 シミュレーターのインスタン��スはいくつでも開くことができ、 さまざまなシナリオでプロジェクトの変更をテストすることができます。 シミュレーターには数多くの再生コントロールと便利な機能がある :
- プレイバー、スクラバー、イン/アウトハンドル:ループ・ポイントを設定し、選択したシーケンスの を細かくコントロールできる。
- Recenterボタン(右下):カメラ映像を原点に戻します。 注:Recenter は、シーケンスがループするたびに、また新しいシーケンスが選択されるたびに、 呼び出される。
- 更新ボタン(右上):ページを更新し、キャッシュされたコンテンツを保持します。 SHIFTを押しながら 、更新ボタンをクリックすると、キャッシュされたコンテンツを無視して完全なリロードが実行されます。
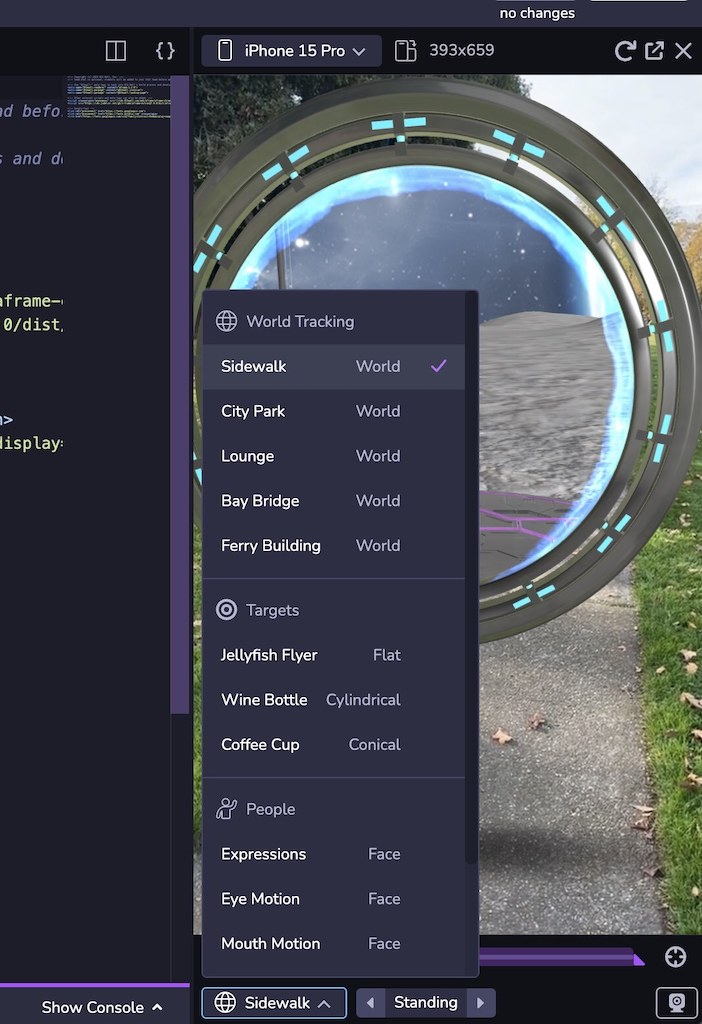
フェイス 、ハンドトラッキング、ワールドエフェクト、アブソリュートスケール、シェアードARなど、さまざまなARシーケンスでシミュレーションを行うことができます。 ARシーケンスには、 ARをシミュレートできるように、ビデオ録画データとデバイスのジャイロスコープまたは方位記録データの両方が含まれています。 左下のシーケンス選択メニューを使用して、ARシーケンスを変更する。 カルーセル を使って、シーケンス・カテゴリーのオプションを切り替えることができる。 シーケンスの一時停止はビデオを一時停止するだけで、 、同じフレームでの変更をテストすることができます。 再生ハンドルをドラッグして、ループのイン/アウト点を設定する。


ライブビューは、プロジェクトのカメラ設定と同じロジックに従い、事前に録画されたARシーケンスではなく、デスクトップからのフィードを使用して、 、プロジェクトをシミュレートすることができます。 例えば、 あなたのプロジェクトがFace Effectsを使用し、デスクトップでStudioプロジェクトを開いている場合、 デスクトップカメラを開きます。 注:シミュレータのライブビューでは、プロジェクトで有効になっている内容に応じて、カメラ、マイク、または位置情報( )の許可を有効にするよう促されることがあります。 、ライブビューであなたの経験を見るために、許可プロンプトをクリックします。
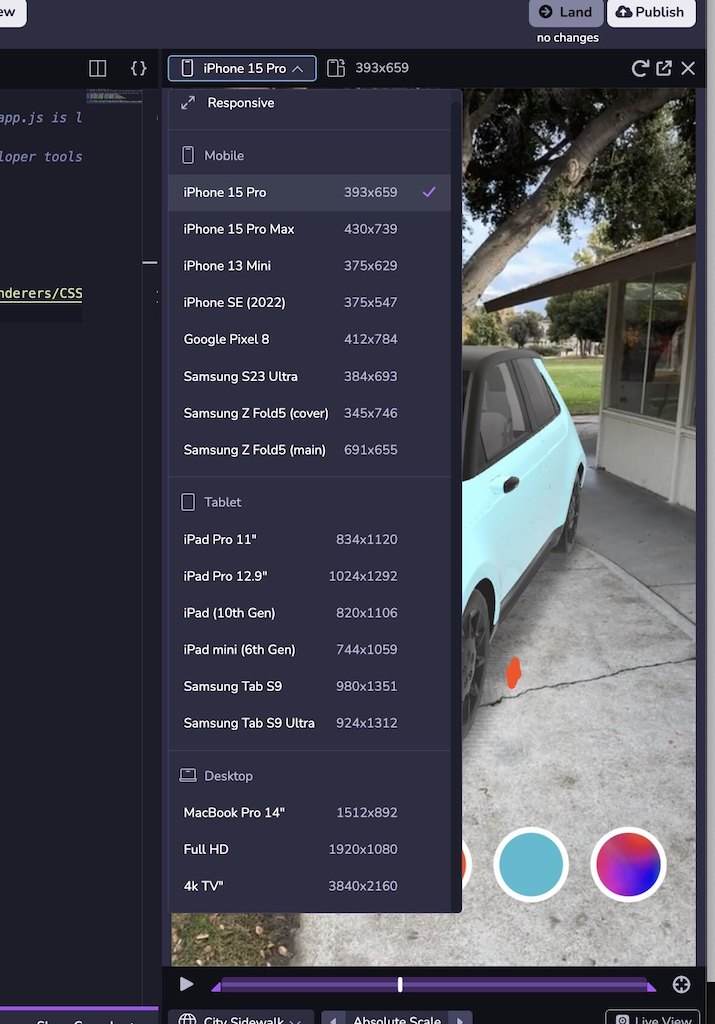
あなたのプロジェクトは、モバイルウェブ のビューポートサイズの違いにより、異なるデバイスでは異なって見えるかもしれません。 また、プロジェクトを横向きと縦向きの両方で見たい場合もあるでしょう。 シミュレーターの上部 左側では、一般的なデバイスのビューポートサイズから選択したり、 方向を変更したり、レスポンシブモードを使用してカスタムサイズに調整することができます。 また、シミュレータパネルの辺 をダブルクリックすると、選択したデバイス のビューポートの幅にシミュレータを自動的に合わせることができます。 **注:寸法はCSS論理ピクセル(別名ビューポート寸法)で表示され、 物理デバイスピクセルではありません。 セレクタからデバイスを選択すると、ビューポート寸法 のみが更新され、クライアントのユーザーエージェントは更新されません。

デバイスの接続
-
Studioウィンドウの下部にあるConnect Deviceボタンをクリックします。
-
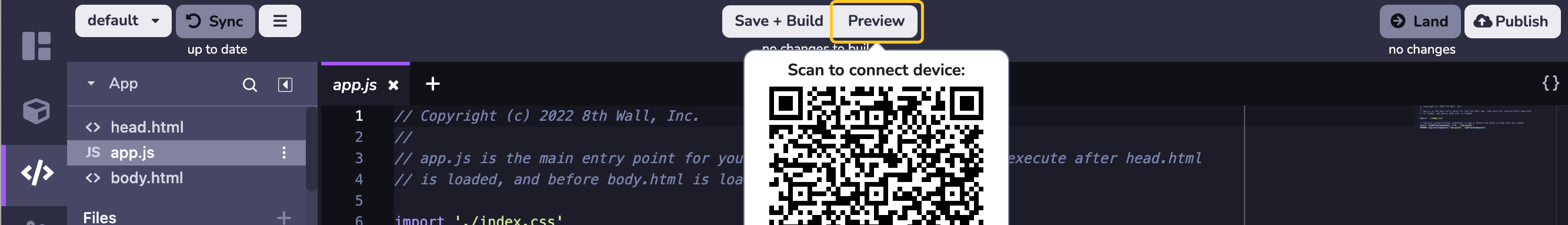
携帯端末でQRコードをスキャンしてウェブブラウザを開き、プロジェクトのライブプレビューを開きます。

注意プレビュー」QRコードは、一時的な、一度しか使用しないQR コードです。 このQRコード( )は、非公開の開発用URLにアクセスするもので、他人がアクセスすることはできない。 あなたの作品を 他者と共有するには、以下のプロジェクトの公開のセクションをご覧ください。