8th Wall Blog
Release 11: Image Targets & more
We’re not going to lie, we’re pretty excited about our latest release. It includes some important new features that we’ve been working really hard on for the last few months.

We’re not going to lie, we’re pretty excited about our latest release. It includes some important new features that we’ve been working really hard on for the last few months.
Since we first announced 8th Wall Web, Image Targets have been the #1 requested feature from our community.


We heard you loud and clear. But we didn’t want to roll out a new feature to you without it being perfect. So, we developed and tested…
and tested…
until we got it just right.


Introducing: Image Targets
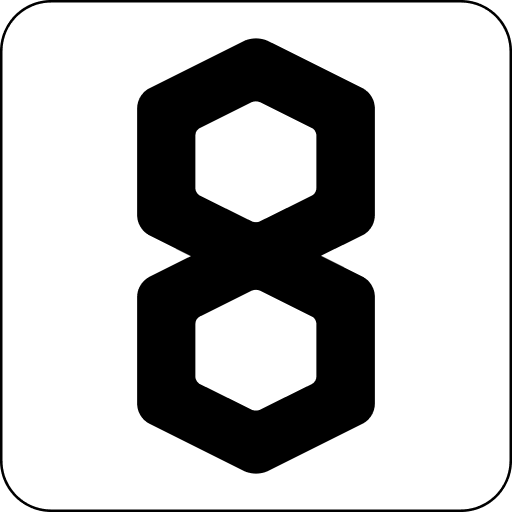
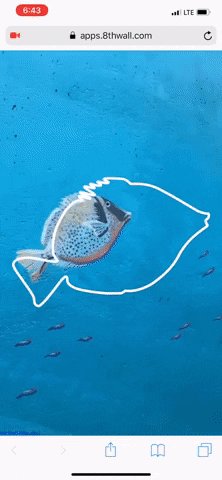
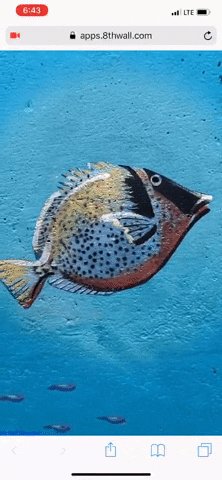
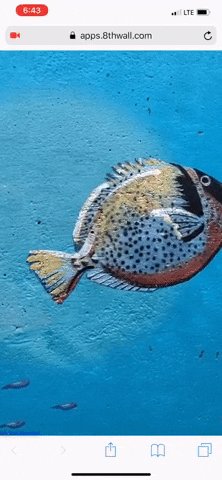
Our latest update for 8th Wall Web allows AR experiences to now recognize and interact with 2D image files, bringing static content to life. Not only can your designated image target trigger an AR experience, but your content has the ability to track directly to it.
Simply log into your 8th Wall Web Developer dashboard and click the new Image Target button on the web app you would like to activate:

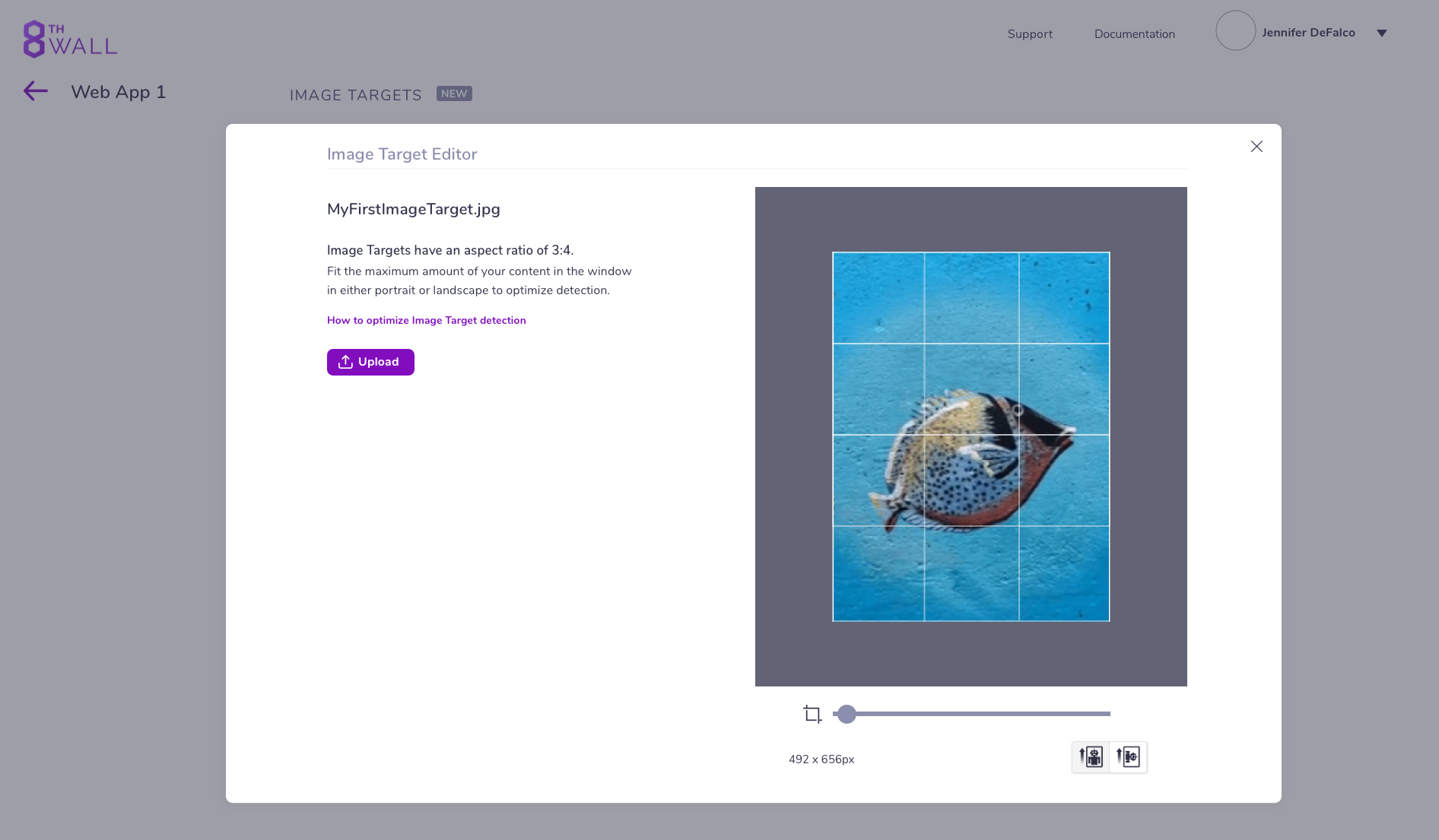
Then upload your images to the 8th Wall Cloud:

Here, you can edit, test and manage your image target library for each web AR experience you create.

Unlike other web-based image recognition technology, the image detection and tracking for 8th Wall Web is all performed directly on-device, in the mobile browser. This means better tracking performance and security for the user, as no camera data is sent up to the cloud. Secondly, image tracking can work in tandem with our SLAM engine, giving you the flexibility to design experiences that interact with image targets as well as the physical space around you.
We can’t wait to see what you come up with!
Introducing: Embeds
Now you can embed an AR experience on any website. Just click on the 🔗 icon next to your web app, connect a URL, and then click on the Embed button. This will generate a preview of your customizable AR View button, along with the embed code:

These new features are all immediately available on your 8th Wall Web Developer account:
Embeds: Customizable HTML snippets for your webpage that route people directly to your web AR experience
Shortlinks: Provide you with 11-character URLs for your 8th Wall Web apps
8.Codes: Small, stylized QR codes that work directly in your mobile camera or barcode scanner
Now Supporting: Babylon.js
We’re thrilled to announce the latest web AR integration that we support: Babylon.js by Microsoft, giving you even more freedom to develop using the JavaScript framework you are most comfortable with.
Babylon.js is a simple and powerful JavaScript framework for building 3D games and experiences with HTML5, WebGL, WebVR and Web Audio. To get started with 8th Wall and Babylon.js, download a sample project from our public Github page.
In addition to Babylon.js, 8th Wall Web supports Amazon Sumerian, Three.js and A-Frame.
Is there another integration you’d like to see 8th Wall support? Hit us up on our public Slack channel or tweet us @the8thwall.
Click Here to view the full list of updates.
* * *
🙌 A big thank you to our developer community for consistently providing us with helpful insights and critiques on our software. We’re continuing to develop and iterate based on the valuable feedback that you provide us.