8th Wall Blog
8th Wall WebAR Moves Beyond the Smartphone with Metaversal Deployment
Our rebuilt engine features Metaversal Deployment, enabling you to create WebAR experiences once and deploy them to smartphones, tablets, computers and both AR and VR headsets

At 8th Wall, we are on a mission to make augmented reality for everyone and today we are further realizing this vision by making WebAR accessible beyond the smartphone.
We are pleased to announce the all-new 8th Wall Engine featuring Metaversal Deployment, a completely rebuilt version of our platform which lets you build a web-based augmented reality project once and deploy it everywhere: iOS and Android smartphones, tablets, desktop and laptop computers and virtual reality and augmented reality headworn devices.
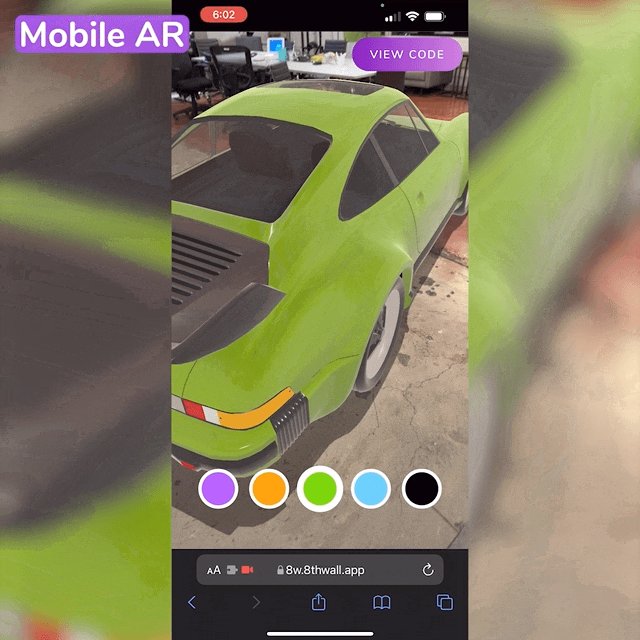
8th Wall has been making the web a powerful place for smartphone-based augmented reality. Over 50,000+ web apps have been created on 8th Wall since the platform first launched in late 2018. 8th Wall offers our developers the widest reach of any augmented reality tools with an estimated reach of 3.5 billion smartphones across iOS and Android. Today, our all-new engine unlocks even more places to access and engage with immersive content, significantly expanding this reach without expanding the development time. With Metaversal Deployment, 8th Wall developers will now be able to create an 8th Wall WebAR project that automatically adapts from mobile devices to computers and headsets.
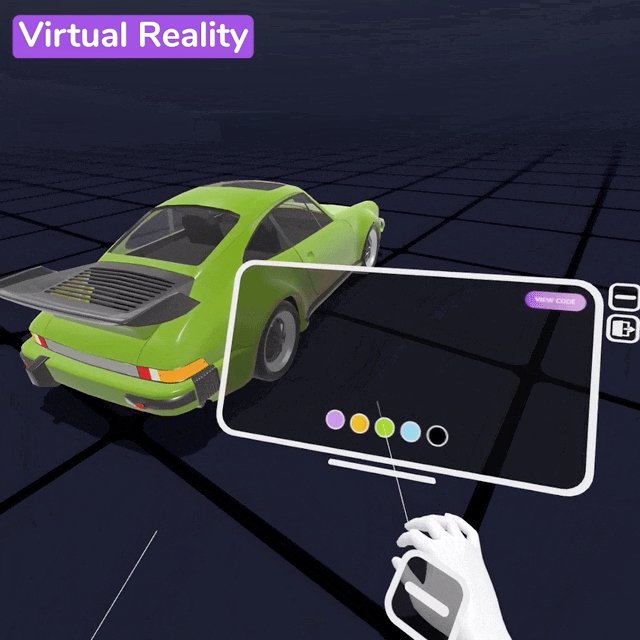
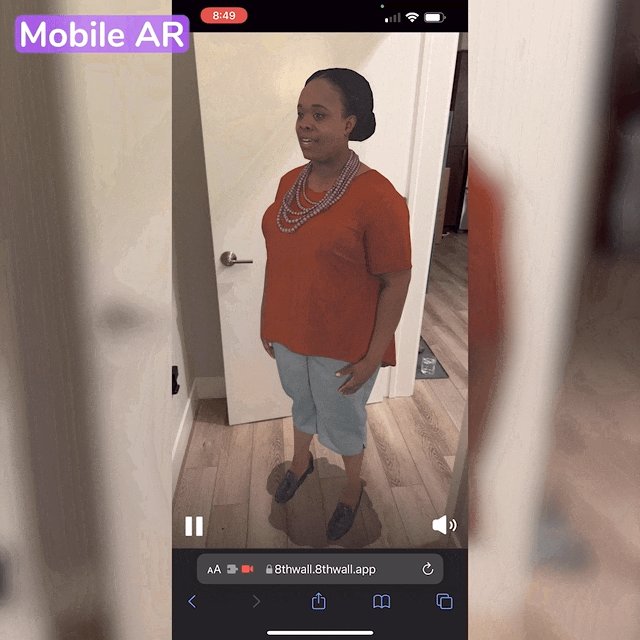
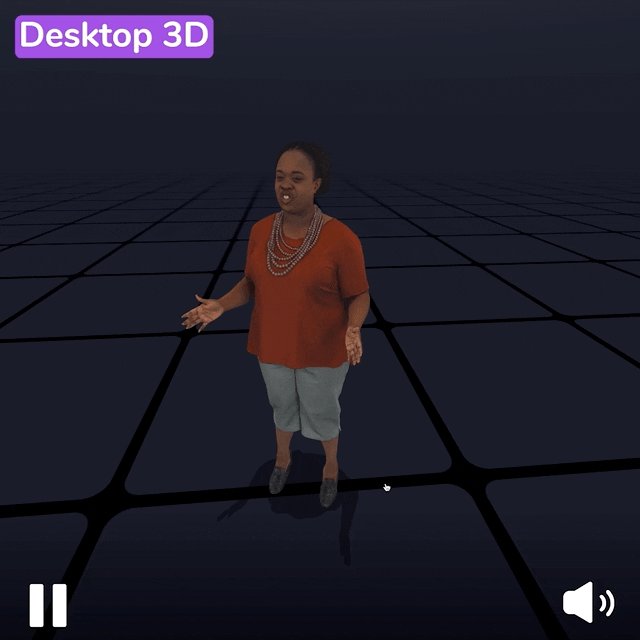
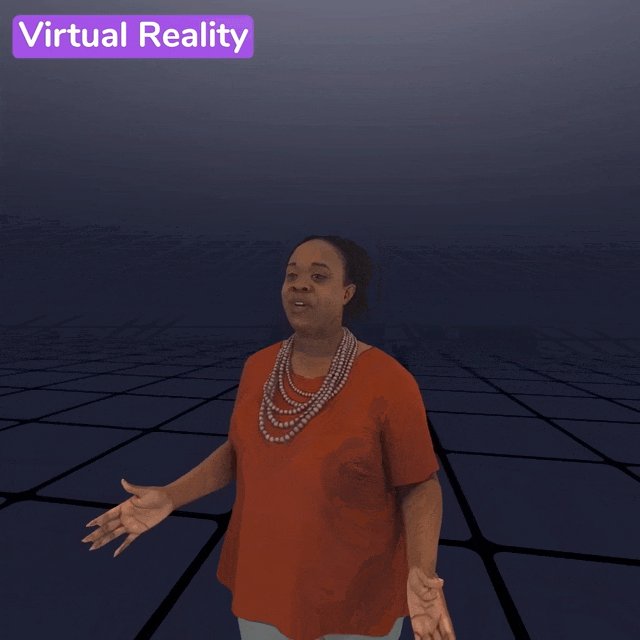
Users who access 8th Wall WebAR World Effects experiences today will now be able to engage with them in AR on mobile and smart glasses, 3D on computers, and VR on head-mounted displays. Our engine will make sure that the user gets the right experience based on the device they are on and will manage all of the mappings needed for a user to properly view, interact and engage with the immersive content no matter what device they are on.
The all-new 8th Wall Engine is designed to make your WebAR experiences automatically available across a myriad of devices. To do this, it provides these five core capabilities:
Metaversal Application Runtime
Developed entirely using WebAssembly and WebGL, 8th Wall’s Javascript API has been completely rebuilt to adapt to each unique device type at runtime. Our powerful engine continues to provide a best-in-class mobile WebAR experience using our camera application framework, but now also gracefully integrates with the WebXR API to provide an intelligent wrapper that optimizes your WebAR project for non-mobile devices —such as an AR or VR headset, or a computer.
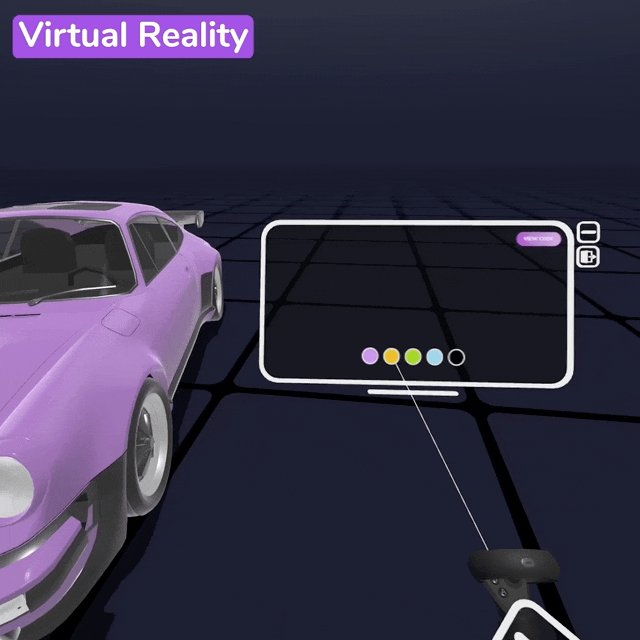
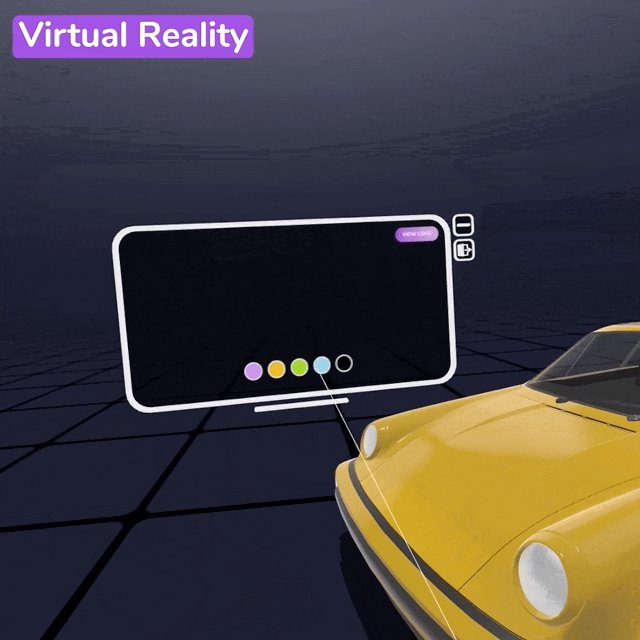
Spatialized UI
While 3D content is essential for any AR experience, the majority of WebAR projects also include a number of 2D UI elements. 2D elements, such as buttons or text, are key to facilitating interactions, user choices and relaying important information necessary for user engagement. These elements are ideal for flat screens such as smartphones, tablets and computers, but require special attention when made available in AR and VR headsets where the experience becomes spatial.
For experiences accessed on devices such as Microsoft HoloLens and Oculus Quest/ Meta Quest, the 8th Wall Engine will automatically translate your 2D UI elements onto a spatial control panel we call the DOM Tablet. The DOM Tablet behaves as you would expect a tablet does in the real world in that your user can interact with DOM elements in the same way they do on mobile. The DOM Tablet can easily be repositioned by the user or minimized on their wrist when not required so that it is not in the way of your immersive experience.


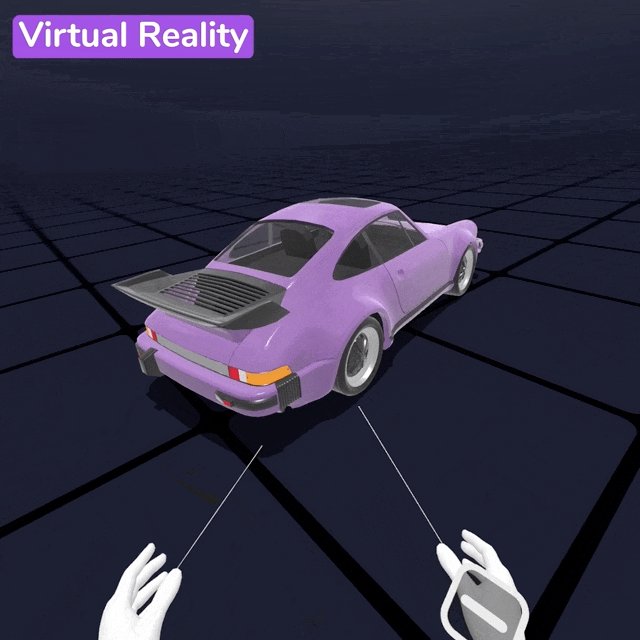
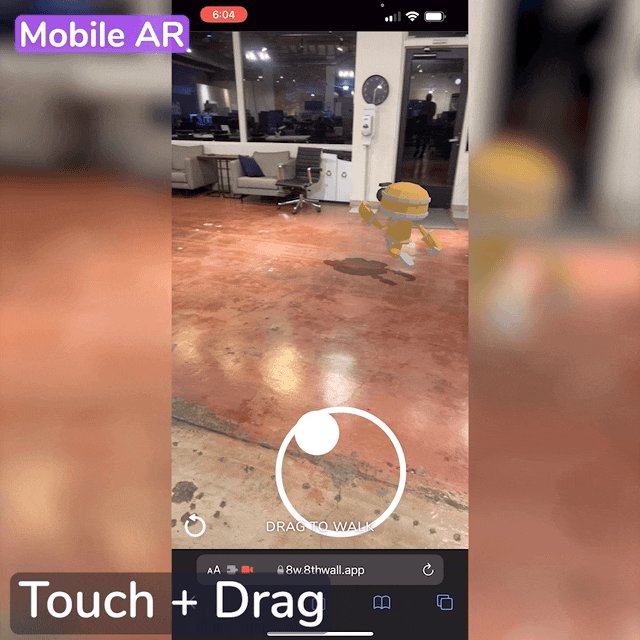
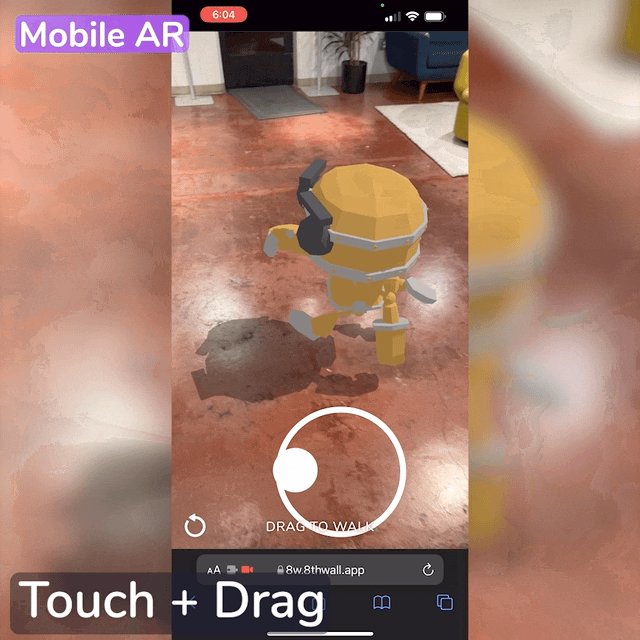
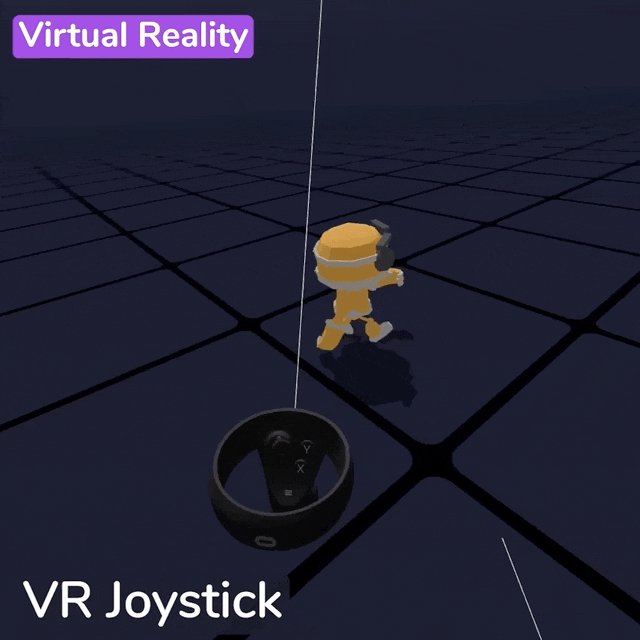
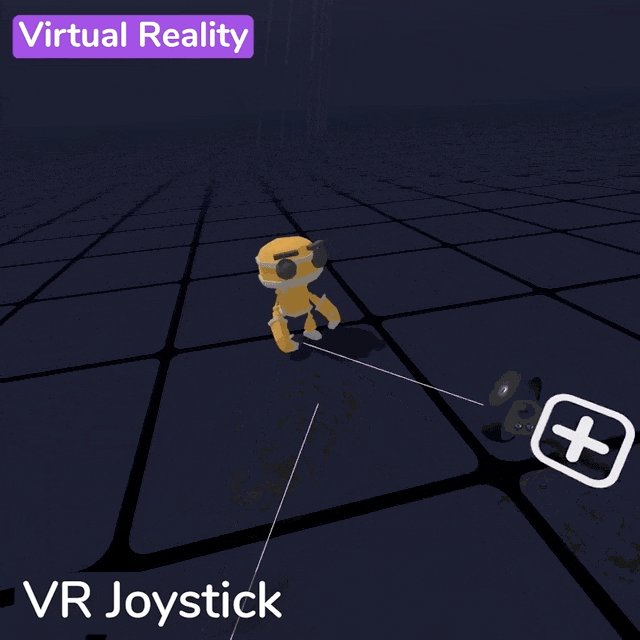
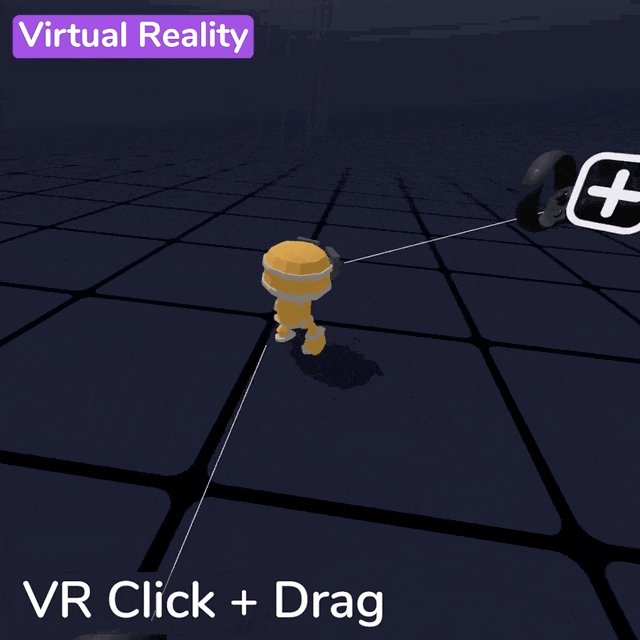
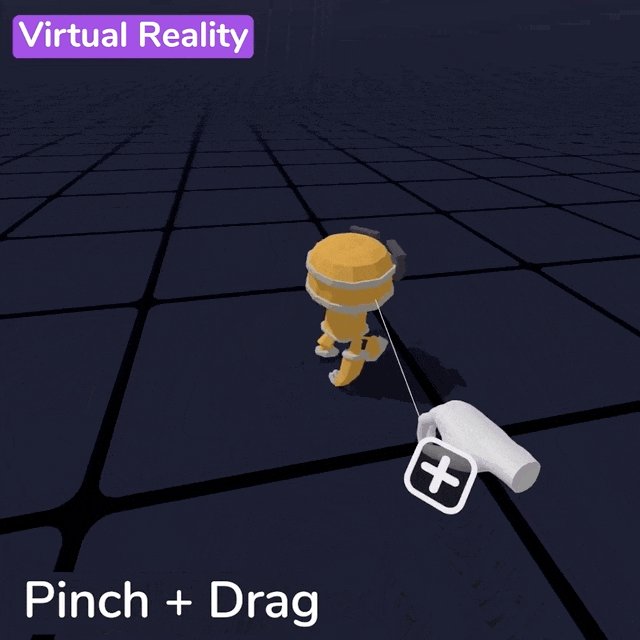
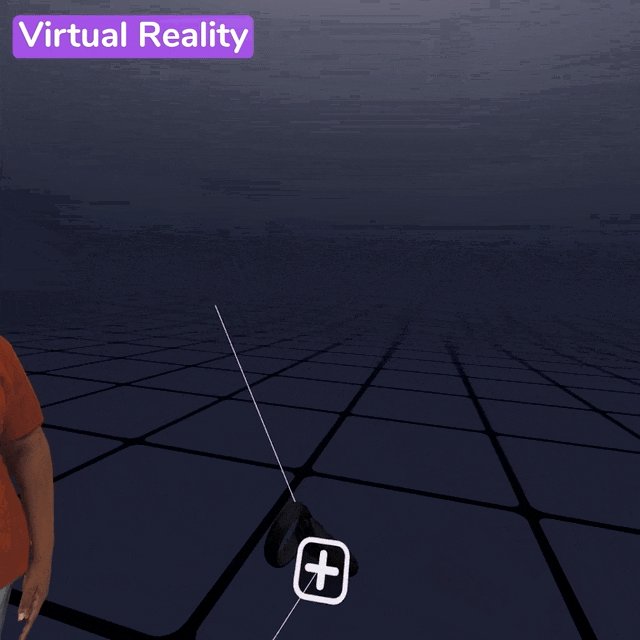
Interaction Mapping
To engage with AR on mobile devices, users are often asked to perform a number of gestures such as tapping, pinching and swiping on screen. With Metaversal Deployment making your experience available on non-mobile devices, it was key for us to handle interaction mapping for these new device categories. To do this, we have spatialized the most common mobile WebAR touch inputs by mapping these to the multitude of input options available across computers and AR and VR headworn devices including keyboards, touchpads, mice, controllers and hand tracking. As the device your user is on will be identified at runtime, the 8th Wall Engine will serve up the right interactions for your user, handling all of the necessary interaction mappings to allow your user to intuitively interact with your content.



Environment Mapping
WebAR experiences accessed on mobile and AR headworn devices use the real world around the user as the canvas for the experience. For immersive sessions on computers and VR HMDs, an environment is needed in order to give your 3D content context. The 8th Wall Engine will instantly add a virtual environment when needed to ground your 3D content in space when experienced on computers and virtual reality devices. We designed the default virtual environment to be agnostic enough to work with most experiences, but have also made it extremely easy to add your own custom environment which can enhance the overall experience.



Responsive Scale
With WebAR now available on a myriad of devices, it is important to consider not only the device, but also the user’s position while engaging with your experience, such as whether they are standing or sitting in virtual reality. The 8th Wall Engine takes this information into account and dynamically adjusts the camera height to ensure that all content is comfortable and accessible no matter what device they are using. The engine does this while respecting your original vision so that you can be confident that the user is viewing your content the way it was intended.
While the 8th Wall Engine was created to take as much work out of cross-platform development, we also built in powerful mechanisms as part of the platform to help with customization of your experience per device category.
At launch, the all-new 8th Wall Engine has full support for WebAR World Effects created using three.js (release 125+) and A-Frame (release 1.1.0+), which are our most popular project types. The Metaversal Deployment capability is also optimized for iOS and Android smartphones and tablets, desktop and laptop computers, Microsoft HoloLens and Oculus Quest/Meta Quest. We will be unlocking additional capabilities and optimizing for more devices as we execute on our product roadmap. The 8th Wall Engine also continues to enable developers to create mobile-only WebAR World Effects, Face Effects and Image Target experiences as they do today.
Customers who have live WebAR World Effects A-Frame and three.js projects which use the latest version of our engine (Release 18) already benefit from Metaversal Deployment on AR and VR headsets. To get started developing a WebAR World Effects experience that can be accessed on smartphones, computers and AR and VR headsets, clone this Sample Project. Learn more about the all-new 8th Wall Engine and Metaversal Deployment in our Documentation.
We can’t wait to experience what you create on more devices!
- - - -
🙌 A big thank you to our developer community for providing us with helpful feedback on our product. We’re continuing to develop and iterate our product using the valuable input that you provide us.