8th Wall Blog
Introducing Landing Pages–a powerful tool to increase WebAR conversions
Easily create and customize branded web pages designed to get users into your WebAR experience to increase engagement

Today we are introducing Landing Pages, a new product feature which makes it incredibly easy to create and customize branded web pages designed to increase engagement with your WebAR experience. This new feature dynamically generates an optimized landing page for your 8th Wall project while giving you complete control to tailor every aspect of the page to match your brand. Landing Pages give users a meaningful experience no matter what device they are on and helps them get to your WebAR experience.

Landing Pages are an evolution of our industry standard Almost There pages which are widely used today to direct users to WebAR experiences using our intelligent routing system. Many of our developers have been spending time customizing Almost There pages to better suit their brand. We have productized the most common layouts and elements to make creating branded pages nearly automatic to activate and extremely easy to perform deep customization of the page. The result is the ability to create a compelling landing page in minutes, leaving you with more time to spend on building your WebAR experience.
Create a fully branded page in minutes with extensive customization options
While Landing Pages were designed to be easily customized, if you decide not to, they will just automatically work. By default, your landing page will make use of the information and assets available in your 8th Wall project. Landing Pages gives you the ability to radically customize the page quickly and easily using a vast collection of parameters. You have complete control over every aspect of this page to help you embody your brand identity and align this page with the design of your WebAR experience. Landing Pages support an extensive number of configurations depending on the parameters you have selected and will automatically create a custom branded page optimized for any screen.
.jpg)
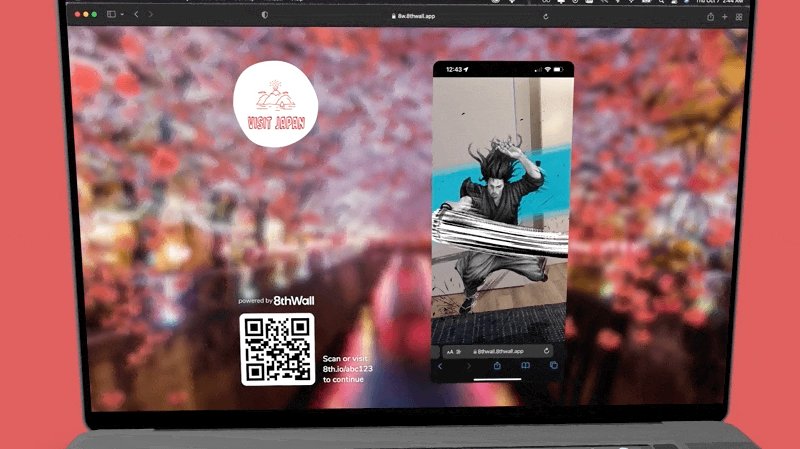
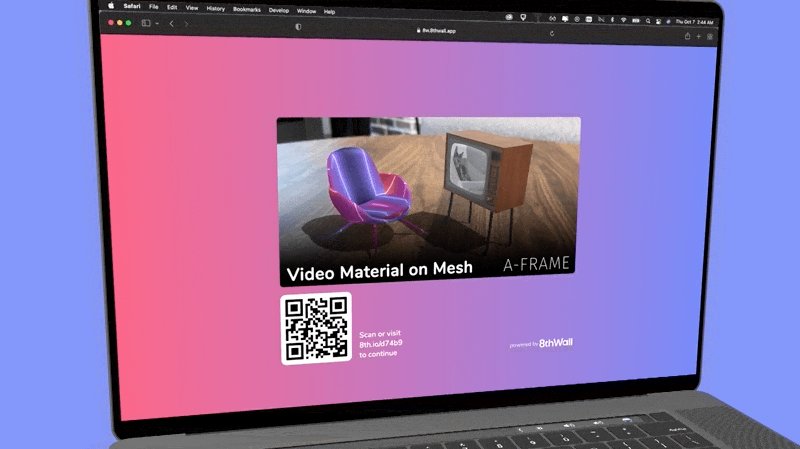
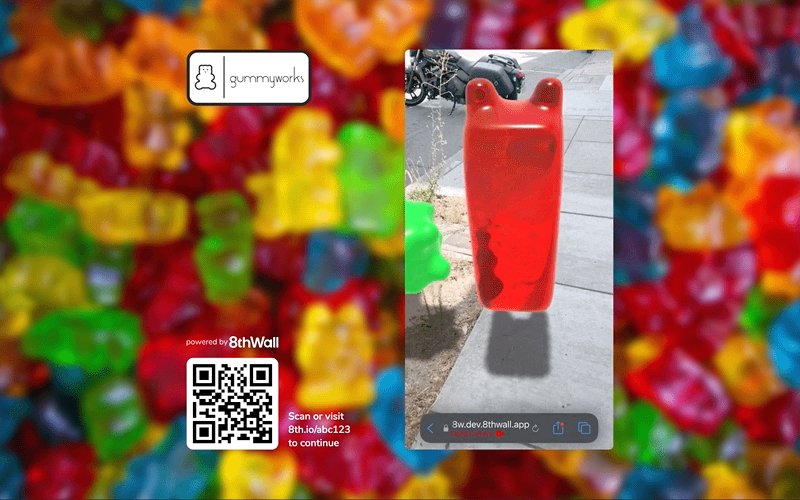
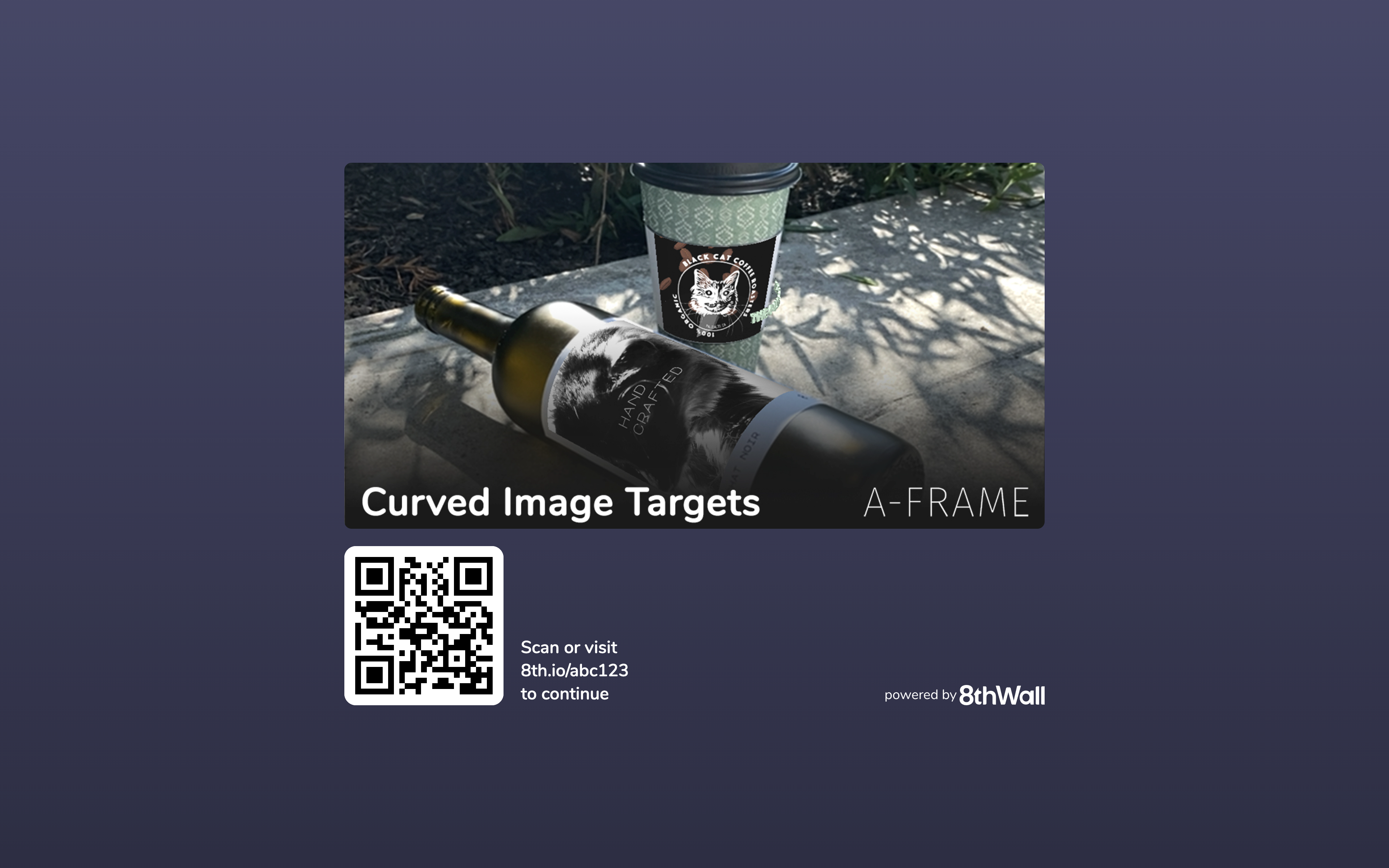
Educate and inspire users with images, video and GIFs
One of the most effective ways to market augmented reality is to show users what they can expect from your experience. Incorporating rich media, such as videos, can dramatically increase engagement with your WebAR experience. With this in mind, we designed Landing Pages to feature key media on the page and have made it extremely easy to add images, GIFs, videos and even 3D objects using files you most likely already have for your project. In fact, without any changes to the Landing Pages component, your landing page will automatically use your project’s cover image as its key media if it is available. You can easily change this media by referencing the file you wish to use including pasting in a YouTube link to add a video. Landing Pages support both portrait and landscape media and will automatically rearrange the page elements to create the most optimal user experience.

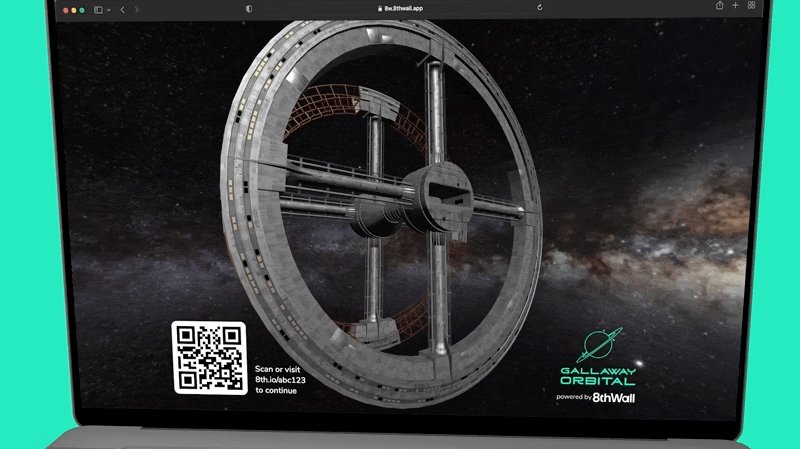
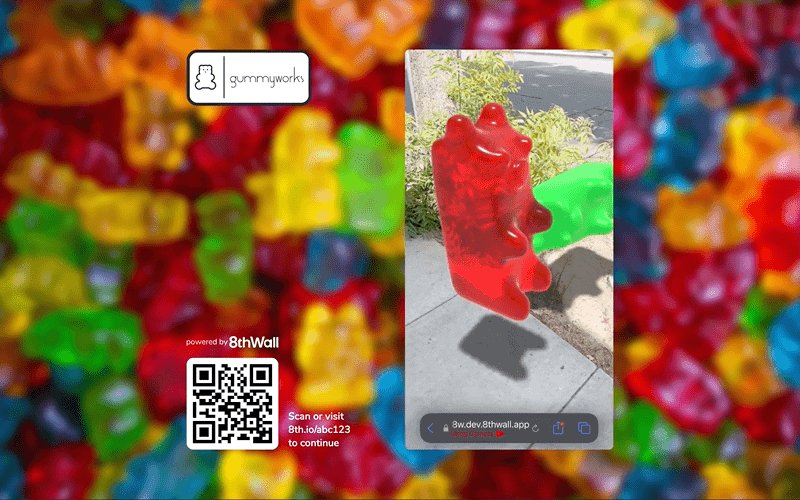
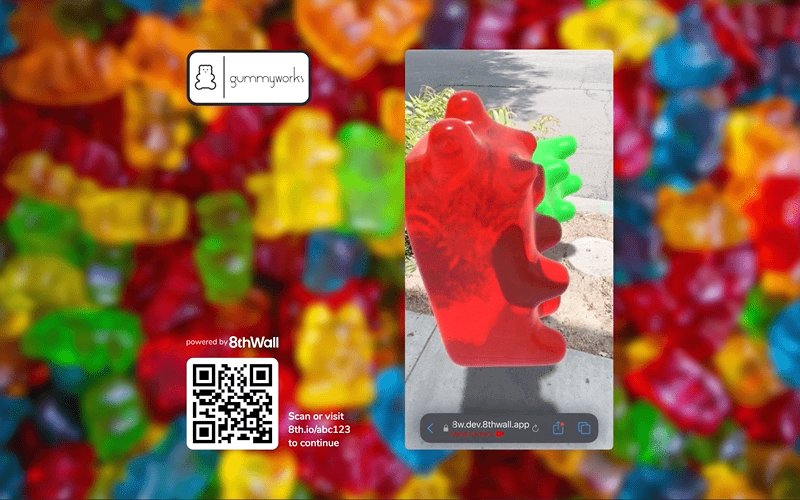
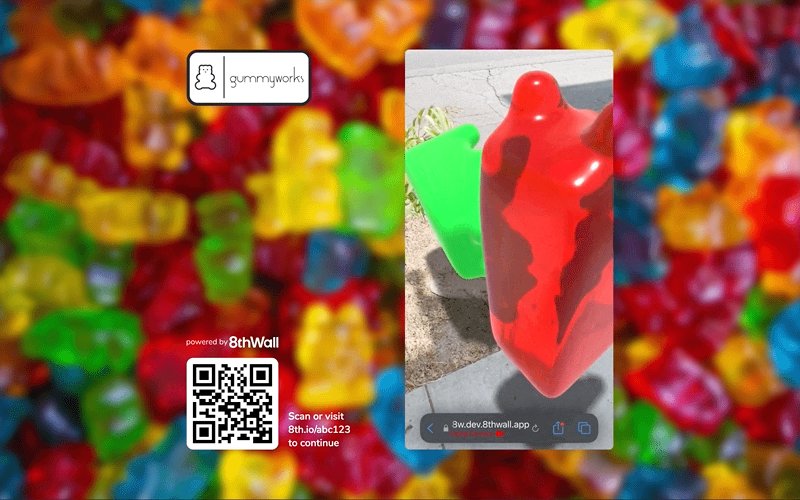
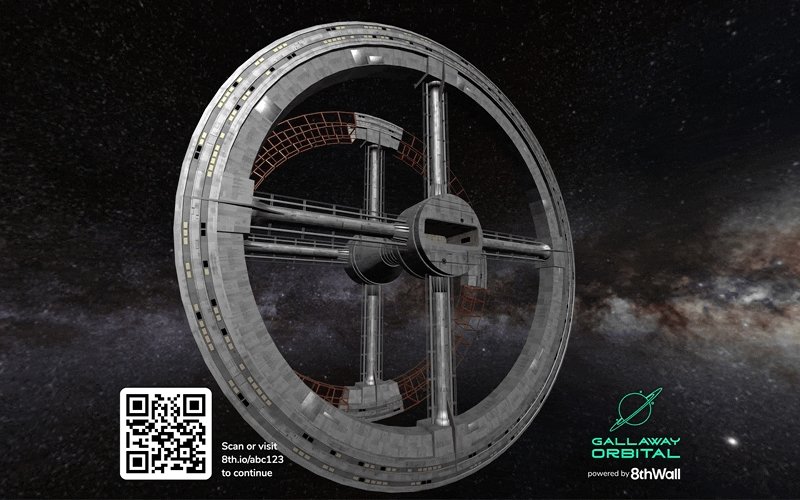
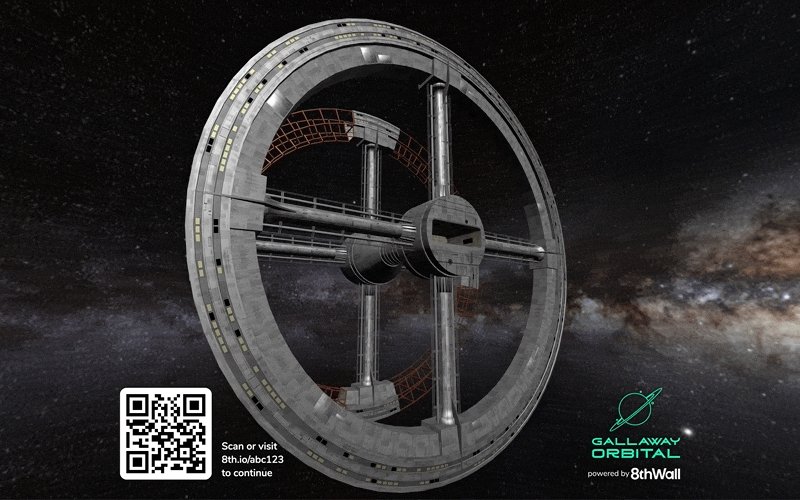
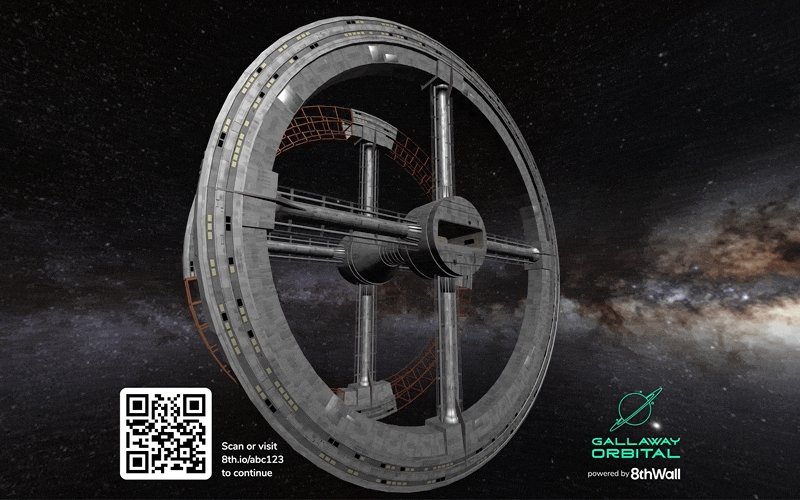
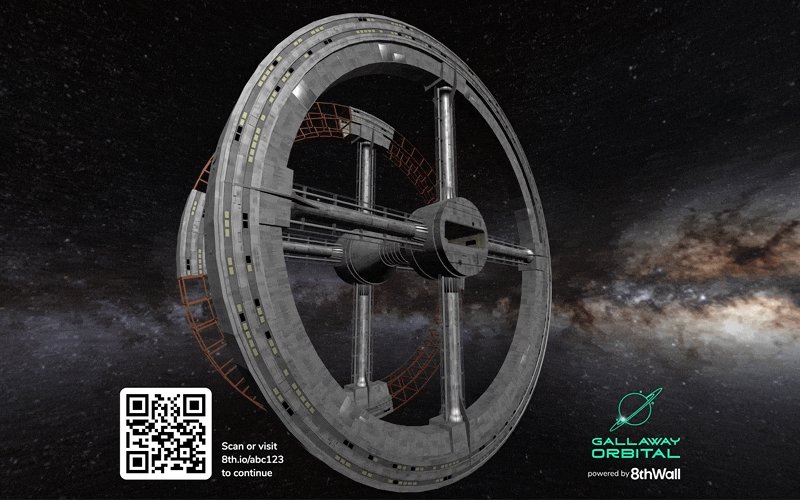
Add a 3D object for a richer and more interactive experience
As augmented reality is a 3D medium, one of the best ways to market your WebAR experience is by using 3D objects. Using 3D not only creates a richer and more interactive experience, it can also better educate and excite users on what they can expect when they scan the QR code. We have made it extremely easy to add 3D content to your landing page complete with animations and user interactions. You can easily set any one of the 3D files you already have in your 8th Wall project as the 3D hero for your landing page by referencing this asset in the component. If your 3D asset has an animation clip, your landing page will default to play this animation when a user visits your page. You can easily customize the animation clip you wish to have played or turn it off. Users can also interact with your 3D object by rotating it around and zooming in and out. To complement your key 3D media, we have also made it easy to set an environment map as the background of your landing page including using a number of preset environment map options such as a field, hill or space. When an environment map is selected, it will also be used to apply reflections to your 3D object to elevate the experience.

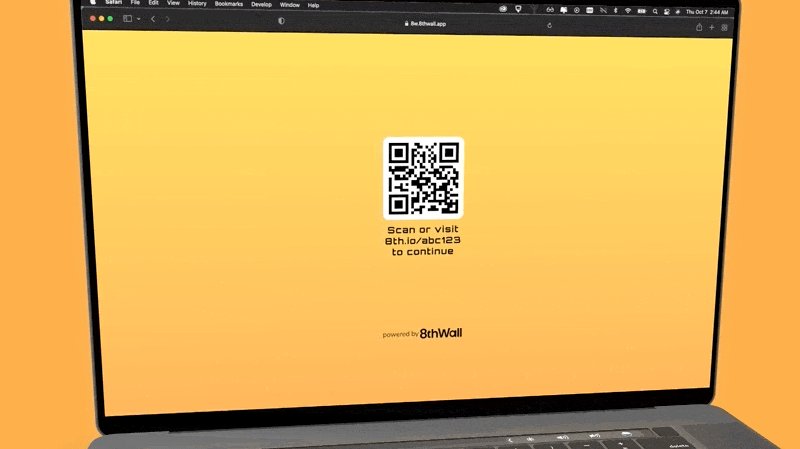
Increase conversion with an improved QR code and customizable CTA
Landing Pages are designed to convert users to your WebAR experience. While the visual design and rich media aim to educate and excite users, getting them to your WebAR experience relies on the call-to-action and QR code. For 8th Wall-hosted projects, your unique QR code and short link will automatically be added to your Landing Page. We have refreshed the design of all our QR codes which are now even further optimized to increase scan rates across a wide variety of Android and iOS devices. In addition, we have added customizable call-to-action (CTA) copy next to the QR code which can be modified to use different languages or with messaging that aligns with your branded experience.

Provide a meaningful experience for users on every device including VR headsets
Landing Pages use our intelligent routing system to only appear wherever your user is not expected to engage with augmented reality. In many cases, such as World Effects and Image Target experiences, this is on desktop computers and laptops. With the growing adoption of virtual reality, this now also includes VR headsets such as the Oculus Quest. While our Landing Pages are completely accessible in a VR browser, we have optimized these pages to help users get into your WebAR experience. As QR codes cannot be scanned in VR headsets, we will automatically swap out the QR code for a “Send to Messenger” button on your landing page for users accessing your experience in the Oculus browser. Using this button, users can send the link to your WebAR experience via Facebook Messenger which they can then access on their mobile device once they remove their headset and return to reality.
To view some examples of Landing Pages in action, visit one of the Featured Projects created by 8th Wall Partners below and click on the “Try it out” button on a desktop computer or laptop.
Landing Pages are available now to all 8th Wall developers. To get started using Landing Pages, log in to your 8th Wall account and create a new project with a template or clone any of the sample projects from the Project Library. Don’t have a workspace? Get started with your 8th Wall WebAR development by signing up for our 14-day Free Trial.
To learn how to add Landing Pages to an existing 8th Wall project or to go deeper into how the Landing Page component works, head on over to our Documentation.
🙌 A big thank you to our developer community for providing us with helpful feedback on our product. We’re continuing to develop and iterate our product using the valuable input that you provide us.