8th Wall Blog
Introducing Niantic Lightship Maps for Web
Easily add customizable maps to any 8th Wall project using the same technology as Niantic games with the Lightship Maps module

Today, we’re introducing Niantic Lightship Maps for Web, a new service from Niantic integrated into the 8th Wall platform that allows developers to easily add customizable maps to any 8th Wall project.
With Lightship Maps, 8th Wall developers now have access to the same technology Niantic has used to power its most popular real-world games. Maps are an effective hub for AR content and can be used to root AR in location, assist in the discovery of location-based AR, and act as an aggregator to create a world around AR experiences.
Maps optimized for mobile augmented reality
At Niantic, we believe that maps encourage users to explore the world around them, get exercise, and connect with others. When combined with augmented reality, maps help users navigate the real-world metaverse, enabling them to discover a hidden world of extraordinary AR experiences around them.
Unlike other maps built for automotive or data visualization, Lightship Maps is specifically designed for AR use cases. This approach means Lightship Maps prioritizes key features required for AR, like vector-based maps for smooth zooming, map caching, and availability in areas with low internet connectivity.
In bringing this same technology to the web, we optimized Lightship Maps for web-based augmented reality and 8th Wall content development. Maps tightly integrates with our new Lightship VPS for Web offering to enable projects with multiple VPS-enabled WebAR experiences. Maps can bring together the powerful context of location with any 8th Wall AR feature giving new meaning to World Effects, Face Effects, and Image Target augmented reality content.

Additionally, since Maps is integrated as part of the 8th Wall platform, there is no longer a need to work with multiple providers or struggle with compatibility issues to add a reliable GPS map to your WebAR project. Maps can be added to any project as a module in the Cloud Editor and is an included feature for all developers across all Plans.
Immersive and repeatable AR experiences grounded in location
With Maps, developers have the real-world data needed to build location-based 3D, AR, or VR web apps. It enables developers to create immersive ground-level experiences that put the user in the action, or zoom out to a broader field of view to give more game-like context. It allows rich visual customization and theming for each part of the map to help developers build rich worlds for their content.
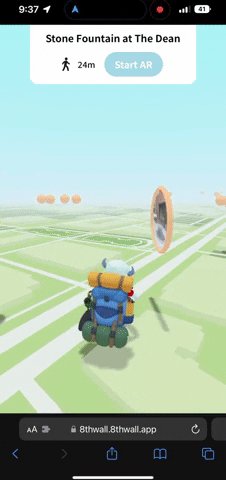
Maps can engage users for longer periods as a highly effective discovery medium for content. Maps can be a perfect canvas for scavenger hunts, tours, and other experiences that highlight multiple points of interest for users to navigate and travel to. Additionally, Maps can be used to create content that displays a 3D character on a map, follows a user's GPS location, transforms a city into a game, teleports users to any location in the world, and more.
Powerful configuration options to make maps your own
Developers can get started using Lightship Maps for Web in minutes by adding the Lightship Maps module to any project directly within the Cloud Editor. Lightship Maps is designed to accelerate the development of location-based WebAR experiences and can easily be customized to suit the needs of your project.
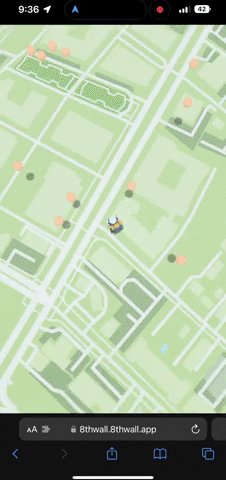
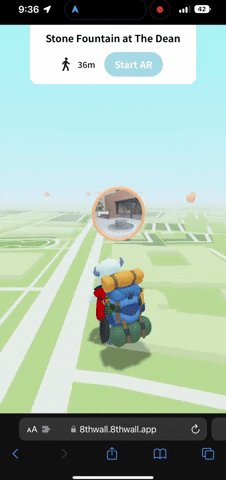
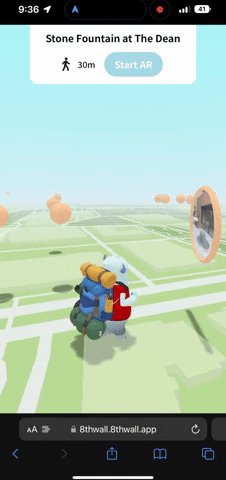
The Lightship Maps module gives developers complete control over the look and feel of the map. You can change the map's perspective, move the camera from street level to city level, or even enable a game-like camera view. Change the map theme to meet your brand's style guide, or use the various ready-to-go themes provided by Niantic as part of the module. To fully customize the look and feel of the map, you can change the shape and material of each map feature, including buildings, roads, parks, bodies of water, and more. Developers can also add a shader to change the sky effect and even elect to use the time of day to activate a day or night theme to reflect the real world better.
.gif)
To make Lightship Maps their own, developers can easily add custom points of interest to the map. Use external data sources, such as CSV or OSM data, to populate the map with relevant locations. For WebAR projects using Lightship VPS, all VPS-activated locations, or only those locations specific to your project, those locations can automatically be made available on the map. Points of interest not only help users discover destinations with AR content, but also can also be configured with geofences to launch or unlock AR content when the user has arrived.
One-stop shop for building location-based WebAR experiences
Lightship Maps for Web can be used with all types of 8th Wall AR including, WebAR content created with World Effects, Face Effects Image Targets, and Lightship VPS for Web.
As Image Target and Lightship VPS WebAR experiences are intrinsically tied to the real world, maps can be extremely useful for users to find the destinations active in your experience, especially if there is more than one target in your project. While World Effects and Face Effects can be used anywhere the user is, maps can give them new meaning by tying these types of experiences to specific locations, such as unlocking a sports-themed Face Effect at a stadium or an exclusive version of a World Effect at a park. Maps are essential ingredients for experiences that involve several destinations, such as an AR-enabled scavenger hunt, geo-based game, or highlighting nearby VPS-activated Wayspots where users can experience your content.

Avatars and holograms are also well-suited for maps. Use 8th Wall’s Ready Player Me integration to give users a way to create personalized avatars to traverse the 3D map. Or work with one of the many 8th Wall volumetric video partners, including Microsoft Mixed Reality Capture Studios, 4Dviews, Tetavi, 8i, or Arcturus, to create hologram WebAR experiences that can be added as destinations on a map. This combination can create a compelling AR-enabled tour experience, such as a historical walk or the locations of a holographic performance.
Niantic Lightship Maps for Web is available now to all 8th Wall developers. Developers can begin creating projects using Maps by adding the Lightship Map Module in the 8th Wall Cloud Editor. Developers can also try out Maps with VPS for Web using the “Lightship VPS World Explorer” sample project from the Project Library. New developers can get started with 8th Wall by signing up for a 14-day free trial.
Get inspired on how to use Niantic Lightship Maps for Web by heading over to this blog post featuring a location-based WebAR experience for Coca-Cola.
We can’t wait to see your map of the world!
- - - -
🙌 A big thank you to our developer community for providing us with helpful feedback on our product. We’re continuing to develop and iterate our product using the valuable input that you provide us