8th Wall Blog
Four tips and tricks for making your featured project page stand out
Learn how to optimize and enhance your 8th Wall WebAR project page to increase views and drive even more engagement.

Just launched your WebAR experience? Congratulations! Releasing your first WebAR experience is a significant milestone and testament to your expertise in WebAR. But before you pop the champagne, let’s make sure your project doesn’t just exist but reaches a wide audience by making sure your featured project page really shines.
Here’s a few tips and tricks for optimizing your featured project page:
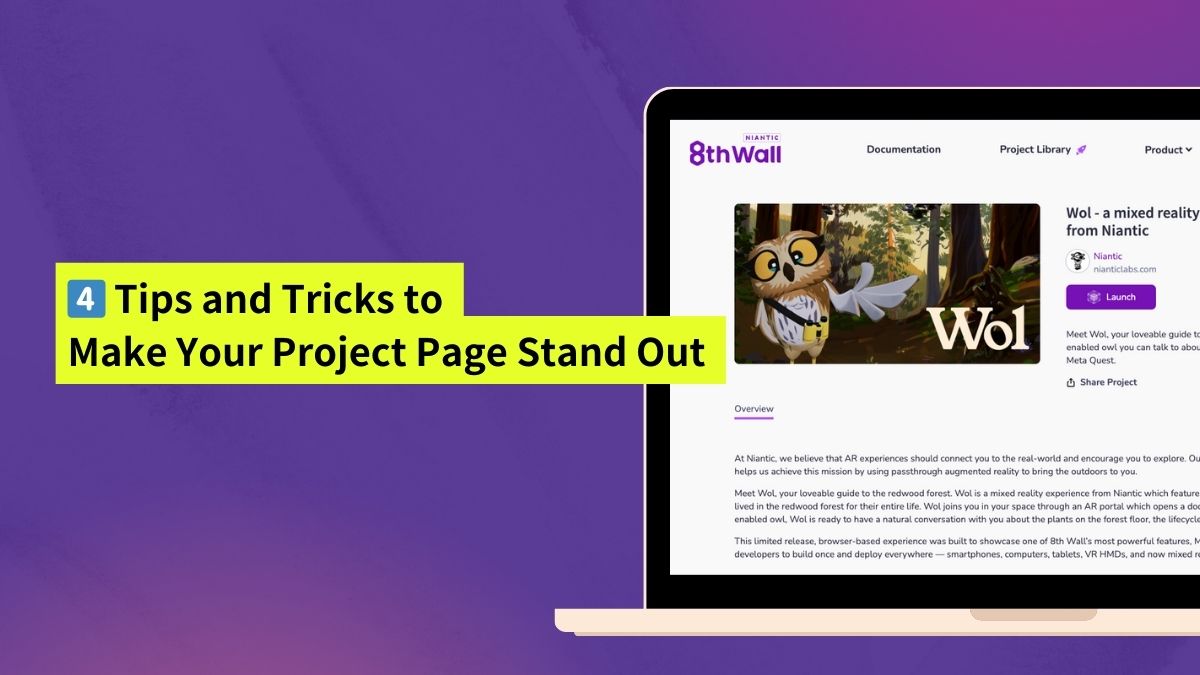
1. Choose a captivating cover image:
Your cover image isn’t just a task on your way to pressing publish; it’s the first impression of your project. Opt for a design that encapsulates the core of your project while still piquing curiosity. Like a movie trailer, it should give the audience an idea of what they’ll experience without giving everything away. And keep in mind, this image could be featured on 8th Wall’s homepage, social media, share cards, and even in email campaigns so choose wisely!
2. Craft a concise project title:
The right title is concise yet descriptive. Aim to provide a snapshot of the experience in under 60 characters. A succinct title is more memorable and can immediately convey the idea of your project to potential viewers. Focus on what users will experience in the project and how they will interact with the experience. For example, consider highlighting in your title or subtitle:
- AR technique used
- Theme or setting of the experience
- Hints on prerequisites like image targets or if it is best experienced indoors or outdoors
3. Create a compelling project description:
Your description shouldn't just inform; it should intrigue your potential audience and answer any question they might have about your project. As you write, keep in mind these tips:
- Strike a balance between detail and brevity. Don’t be afraid to be wordy as 1000+ characters is great for SEO, but ensure you maintain clarity for readers worldwide and are not just adding words for words sake.
- Tell a story. Weave a narrative that not only introduces the project, but also pulls readers into the unique world of your experiences.
- Show success. Highlight any accolades or positive outcomes from the project, and if you have authentic testimonials, these can provide a strong endorsement.
- Be unique. Spotlight the unique, distinguishing features, innovations, or advantages of your project.
- Stay fresh. While drawing inspiration from elsewhere can be helpful, avoid duplicating content from other 8th Wall projects or even your own website. It's essential that the content remains fresh and distinct for each project to achieve optimal search ranking results.
Good visuals can convey what words sometimes cannot, especially for an immersive WebAR experience. You can add up to 5 project images to paint a picture of what users will experience when they launch your project.
As you select your images, look for ones that are:
- High quality. Prioritize high resolution images to ensure clarity and professional appeal.
- Relevant. Select images that directly pertain to your project and set expectations of what users will experience.
- Appropriate. Ensure images adhere to content guidelines and are appropriate for all audiences.
- Unique. Stand out by choosing images that are original to your project.
- Authorized. Only incorporate images or logos from a third party that you’ve secured permission or licenses to use. Not doing so could potentially result in copyright violations which you bear the responsibility for.
.png)
Need inspiration? See these six examples of compelling project pages that expertly incorporate all four of these tips.
- BON V!V - Out-of-Home Experience by Aircards
- Huggies SuperHero Edition by Xtendr
- Bloomingdale's 150th Anniversary AR by Rose Digital
- Chillibeans Eco - Big Brother Brazil 2023 by Buu Digital Group
- Immagina Malfy AR Campaign by Darabase
- Dr Pepper Mixology by ContinuumXR
Apply these tips to your projects and to begin attracting even more views! Log into your account and navigate to your project dashboard to start refining and enhancing your project page today. For more details on how to edit the featured project page fields, view our documentation.